デフォルトだと愛知から始まるんですよね。
日本のユーザーにとってはちょっと使いにくいので都道府県順を変えていきます。
編集するファイルを探す方法
まずは住所ページっぽいLiquidファイルを探します。
テーマやバージョンによってファイル構成やファイル名が異なるのですが、
とりあえず「address」という文字がついているLiquidファイルを探します。
結論、
DawnやVenueなど:テンプレート配下の「customers/addresses.liquid」
Prestige:セクション配下の「main-customers-addresses.liquid」
みたいな感じです。
探し方
「customers/addresses.liquid」がある場合
「customers/addresses.liquid」を編集します。
「customers/addresses.liquid」がない場合
もし「customers/addresses.json」はあるけど「customers/addresses.liquid」がない、という場合、
「customers/addresses.json」で呼び出されているセクションファイルを見つけます。
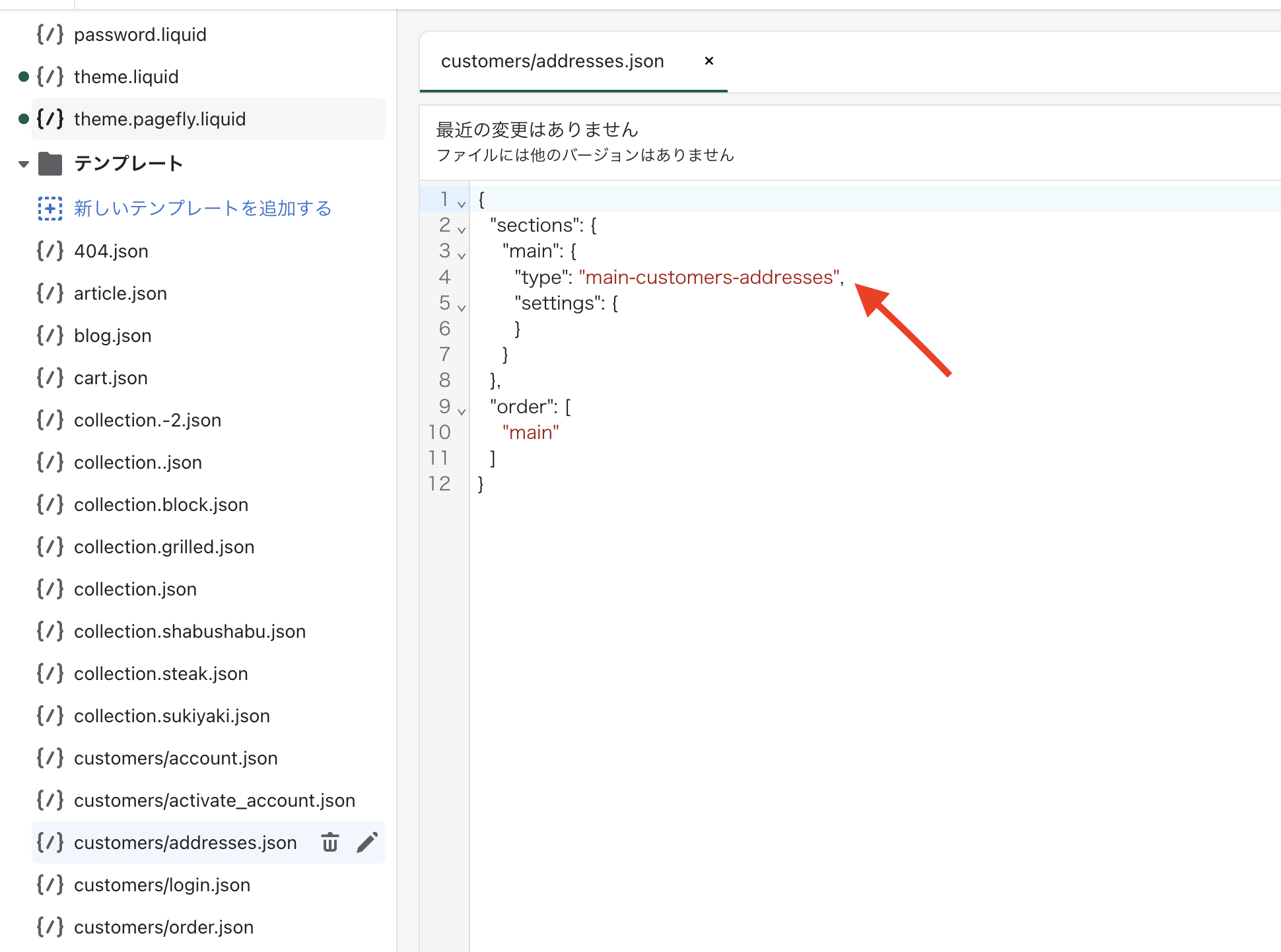
「customers/addresses.json」を開くと以下のようになっており、

住所ページには「main-customers-addresses(.liquid)」を引っ張ってきて載せているみたいなので、セクションフォルダから、「main-customers-addresses.liquid」を探します。これに編集を加えます。
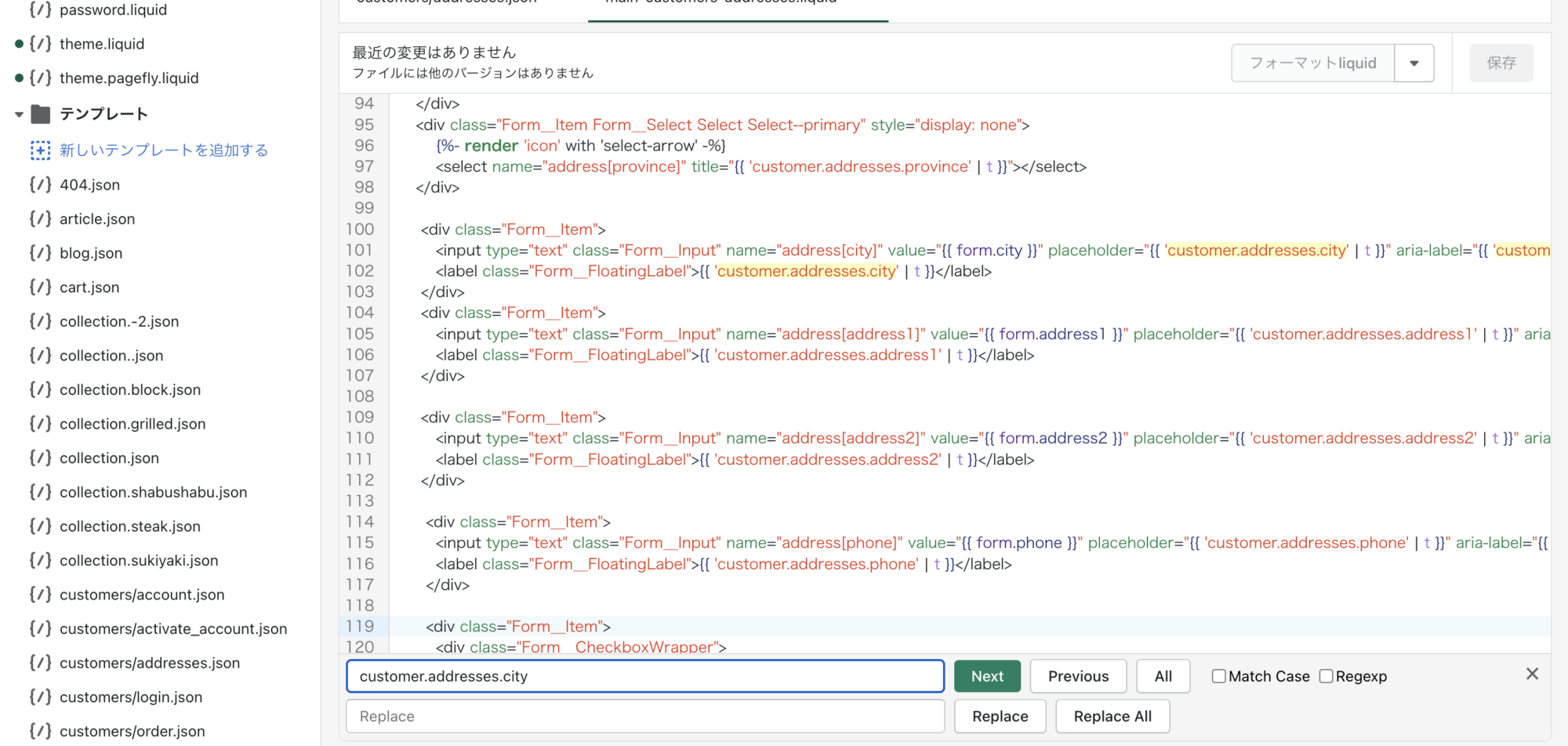
本当にこのファイルでいいのかな?と不安な場合は、
ファイルを開いた状態で一回コード上のどこか適当な部分にカーソル合わせた状態で
Windows:control + F
Mac:command + F
をして、「customer.addresses.city」(鉤括弧は外してください!)をファイル内検索してみてください。
procince、city、address….など、住所を構成してそうなものが並んでたらビンゴです。

編集方法
一言で言うと、countryのところでdata-provinces内の値を書き換えたら良いようです。
まず、先ほど同様
Windows:control + F
Mac:command + F
で、「{{ all_country_option_tags }}」(鉤括弧は外してください!)をファイル内検索。
{{ all_country_option_tags }}がある場合
{{ all_country_option_tags }}部分を以下へ書き換えます。
{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]'}}{{ all_country_option_tags }}がない場合
タグ内に「data-provinces」属性があるかを確認します。
「data-provinces」属性がある場合
data-provinces属性の部分をこのように書き換えます。
data-provinces="{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]'}}"「data-provinces」属性がない場合
countryのところにdate-province属性を追加します。
テーマによりけりですが、以下のような感じのコードがあると思うので、
<select id=”AddressCountry_{{ form.id }}” class=”input-full” name=”address[country]” data-default=”{{ form.country | default: ‘Japan’ }}”></select>
この開始タグの一番最後の「>」の直前に以下を追加します。
data-provinces="{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]'}}"ちょっと説明わかりにくいですかね、、、
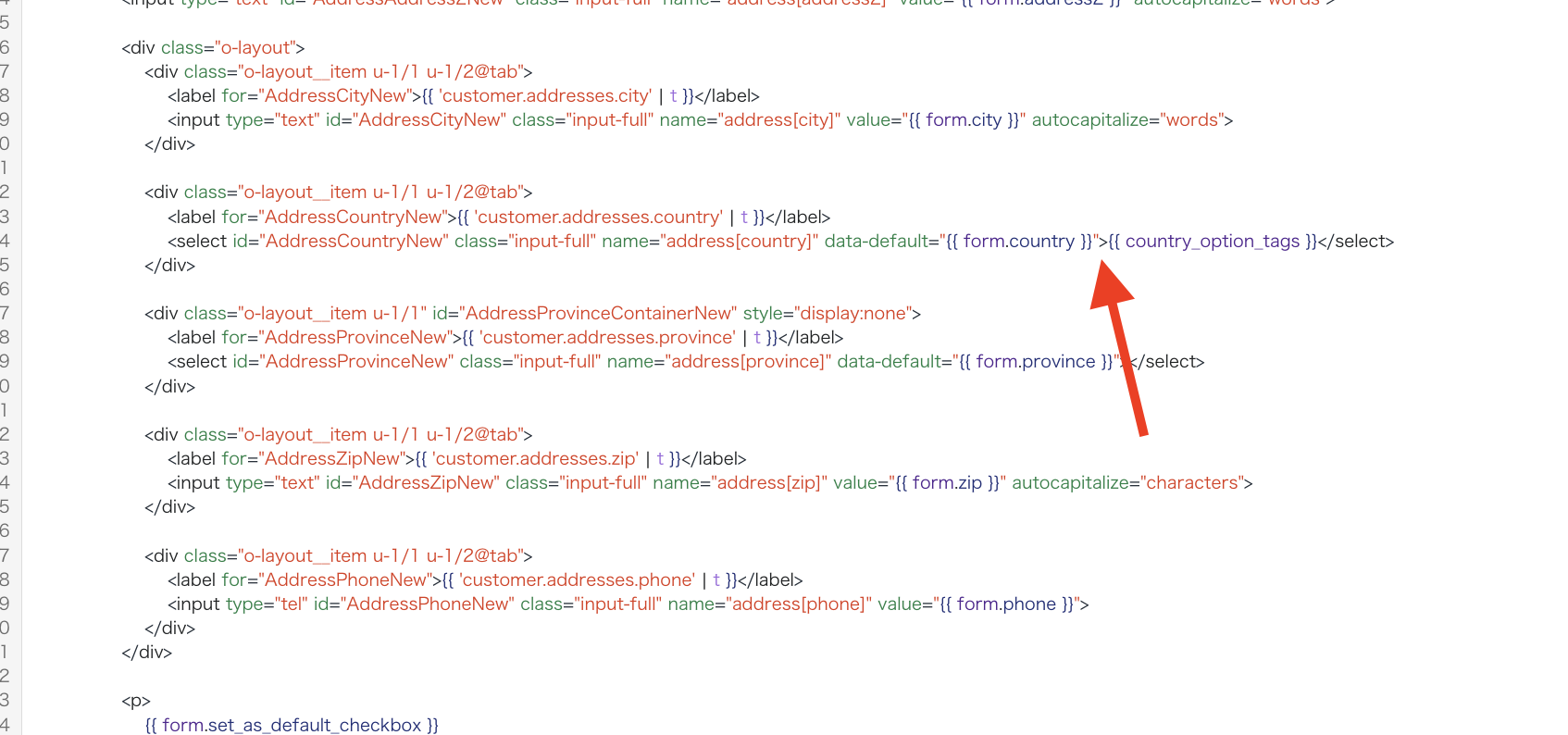
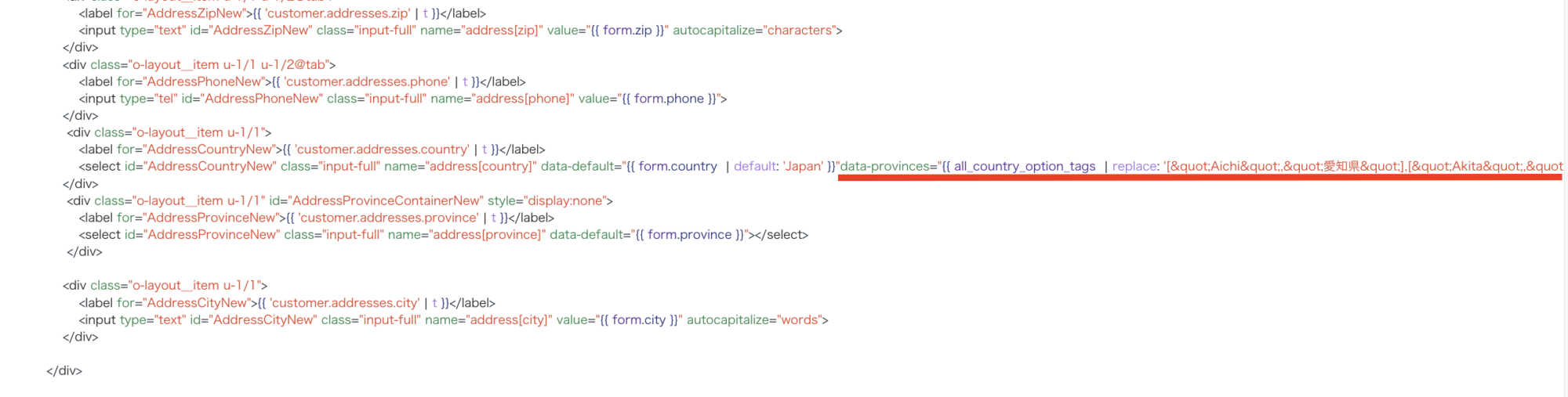
例えば、以下だと矢印の部分にコード追加します。

設置後のイメージはこんな感じ

ちなみに、ファイル内には
- 住所編集
- 住所追加
の二種類のフォームのコードが記述されていると思いますので、
編集する場合は二ヶ所とも、編集してください。
ついでに….国選択でデフォルト日本を表示する方法
日本を選択しないと都道府県欄が出てこなかったりしますよね。
デフォルトを日本にしておけば、初めから都道府県欄表示できます。
実装方法
こちらのコードを、
data-default="{{ form.country }}"
以下へ変更すればOK!
data-default="{{ form.country | default: 'Japan' }}"
参考にした記事
https://community.shopify.com/c/%E6%8A%80%E8%A1%93%E7%9A%84%E3%81%AAq-a/%E3%82%A2%E3%82%AB%E3%82%A6%E3%83%B3%E3%83%88%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AE%E9%83%BD%E9%81%93%E5%BA%9C%E7%9C%8C%E3%83%97%E3%83%AB%E3%83%80%E3%82%A6%E3%83%B3%E8%A1%A8%E7%A4%BA%E9%A0%86%E5%A4%89%E6%9B%B4%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/td-p/883738
https://webutubutu.com/webdesign/8745