この記事はこんな方におすすめです!
- Shopifyでクライアント様のストアを構築する人
- 自力でliquidかけないけど、ググりながらなんとかストア構築頑張っている人
- STORESなどで会員制ストアを運営しているが、Shopifyへの移行を考えていてリサーチ中の方
- 他の人の成功談、失敗談を自身に活かしたい人
- 非会員も閲覧できるが、購入できるのは会員のみにしたい
- 非会員は閲覧できないが、会員登録さえすれば誰でも閲覧、購入可能
- 承認した会員のみ閲覧可能
- 非会員も閲覧できるが、会員しか見れないページを作るなど会員に+αをあたえる
今回私はこちらを参考にして、
『2.非会員は閲覧できないが、会員登録さえすれば誰でも閲覧、購入可能』
を実装しました。
そこで起きた困ったこと、どうやって解決したか、を書いていきます。
※今回、他の会員制の実装方法については触れません。
たくさんの方がわかりやすくブログに書かれていますので、探してみてください!
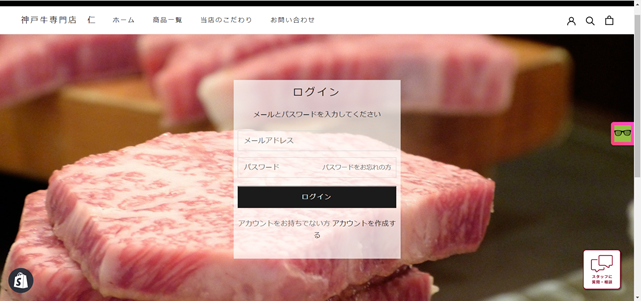
- ログインページに背景が設定できず、何のお店かわかりづらい
- 独自ドメイン取得後から、カスタマイズ画面を開けない
以下、どのようにして解決したかを書いていきます。
ログインページの情報が記述されているliquidファイルを、書き換えました。
こんな感じになりました。

私が使用していたテーマはPrestigeです。
テーマによってファイルが異なる可能性がありますので以下参考までに。
main-customers-login.liquidファイルを編集しました。
まずファイルの一番上に以下のコードを追加しました。
<!–背景画像設定–>
<style>
.login-background{
background-image: url(背景画像URL入れる);
background-repeat: no-repeat;
background-position: center;
background-size:cover;
padding:20px;
}
.Form–spacingTight{background: rgba(255, 255, 255, 0.7);
padding:10px;
}
</style>
PC画面は上記で十分きれいでしたが、
スマホ画面にしたときにログイン背景上下に余分な余白ができてしまったので、
theme.cssの一番後ろに以下のコードを追加しました。
<!–ログイン背景上下の余白消す–>
.PageContent–fitScreen{
margin-bottom: 0;
margin-top: 0;
}
独自ドメインを取得後、なぜかカスタマイズ画面が開かなくなりました。
結論、「リダイレクト」がおかしかったようです。
カスタマイズ画面のURLは「〇〇〇.myshopify.com/〇〇〇〇〇…..」なのに、
ドメイン設定後から、「独自ドメイン設定後のURL/〇〇〇〇〇…..」という存在しないURLに遷移しようとしていたようです。
テーマはPrestigeを使用していました。
テーマライブラリーからDawnを選択したら問題なくカスタマイズ画面が開いたため、
Prestigeのテーマ内に問題があるはずだと、ShopifyチャットのJunnamayさんの判断。Prespigeのデベロッパーさんにつないでくれました。
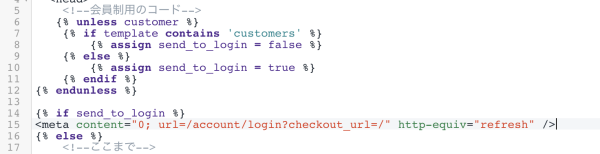
見てもらった結果、ログインにリダイレクトする、15行目のコードが原因とのこと。

テーマエディタでは、リダイレクトを絶対に行わないようにする必要があるようです。
<!–会員制用のコード–>
{% unless customer %}
{% if template contains ‘customers’ %}
{% assign send_to_login = false %}
{% else %}
{% assign send_to_login = true %}
{% endif %}
{% endunless %}
{% if request.design_mode %}
{% assign send_to_login = false %}
{% endif %}
{% if send_to_login %}
<meta content=”0; url=/account/login?checkout_url=/” http-equiv=”refresh” />
{% else %}
<!–ここまで–>
上記の、マーカー部分を追記したら解決しました。
ちなみに、「こうしたら良いよ」って、以下のように教えてくれたのですが、
{% if request.design_mode %}
we are in the theme editor so make sure to never redirect
{% else %}
do your logic
{% endif %}
私はこれをそのまま貼り付け、
「うまくいきません。どうしたらいいですか」
なんて問い合わせたので、
Maestroooさんが見るに見かねてコード書き換えてくれました。恥ずかしい。
そしてありがとうMaestrooo…Shopifyチャットサポートだけでなく、テーマのデベロッパーさんもとっても手厚い。ありがたい。。
そうそう、
コード書き換える前に、その他の場所に原因がないかは忘れず確認しましょう
私は以下について確認しました。
・ブラウザのキャッシュのクリア
・リロード
・ステータス画面の確認
・所有権移行後の場合は、自身にテーマカスタマイズの権限が付与されているか確認
・ドメインのリダイレクトが有効になっているか
まぁ色々書きましたが、今回の件はShopifyのパートナーサポートチャットの方と、MENTAのメンターさんに聞きまくって2日かけて解決しました(T_T)本当にありがとうございます…
私と同じような状況で困っている方のご参考になればm(__)m



