Shopifyで作ったサイトに、
Custom HTMLを使用してmp4動画を埋め込んでみたけど、
なぜかスマホではサムネイルが表示されない(グレー背景に再生矢印のみ)
という事例があり。
結論、こちらのサイトを参考に、
videoタグにposter=~~~を追記したら解決しました。
追記しなくても現在はサムネイルが表示されているので、
一時的な不具合だったのかもしれません。
ですが、念のためにposter属性を追加しておけば、今後も同じような不具合が起こっても安心ですね!
この時のクライアント様、「YouTubeのような、再生前に一旦黒くなる感じや関連動画を表示されるのが嫌!」とおっしゃっていて。
確かにそうだなと思ったので、今後同様の要望があったときのため、
簡易的なセクション作成してみました。
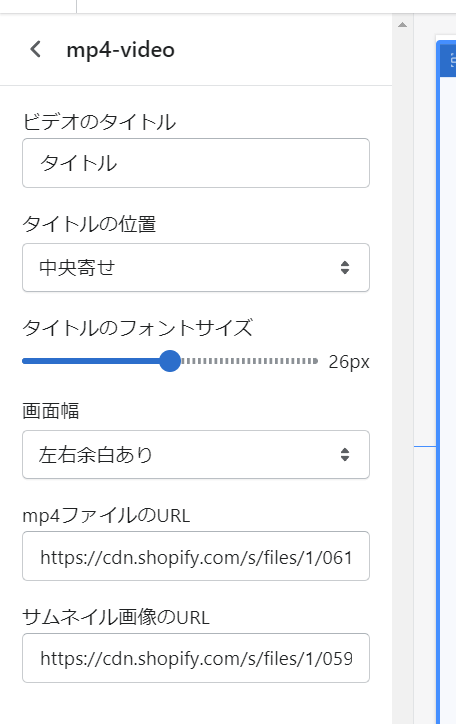
設定できる内容はこんな感じ。

パパっと作ったので、行き届いていない部分はあるかと思いますが、
「とりあえず急ぎで、mp4動画貼れるセクション欲しい」という方はお使いください。
セクションフォルダの中に、
mp4-video.liquid みたいなファイルを新しく作成してください。
そしたら、カスタマイズ画面で「セクション追加」を押すと「mp4-video」が一覧に表示されていると思います。
※Dawn以外のテーマでは、画面幅の項目が効かないかもしれません。
なぜなら、余白ありを選択するとクラス名にpage-widthが追加されるように作っており、
Dawnはもともとbase.cssファイルでpage-widthに対してスタイルがあてられているから確実に効きますが、その他のテーマではどのようにされているか分からないため。
他のテーマを使用していて、画面幅項目が効かない場合は、page-widthクラスに対して良いようにスタイルあててあげてください。
{% style %}
.movie-container{
width:100%;
margin:0 auto;
}
video{
width:100%;
margin:0 auto;
}
.video-title{
font-size:{{section.settings.font_size}}px;
}
h2.center{
text-align:center;
}
{% endstyle %}
<div class=”movie-container{% if section.settings.layout == ‘grid’ %} page-width{% endif %}”>
<div class=”inr”>
<h2 class=”video-title{% if section.settings.title_alignment == ‘center’ %} center{% endif %}”>{{section.settings.video_title}}</h2>
<video src=”{{section.settings.video_url}}” controls=”” muted=”” poster=”{{section.settings.video_thumbnail}}”>
</video>
</div>
</div>
{% schema %}
{
“name”: “mp4-video”,
“settings”: [
{
“id”: “video_title”,
“type”: “text”,
“label”: “ビデオのタイトル”
},
{
“type”: “select”,
“id”: “title_alignment”,
“label”: “タイトルの位置”,
“options”: [
{
“value”: “left”,
“label”: “左寄せ”
},
{
“value”: “center”,
“label”: “中央寄せ”
}
],
“default”: “left”
},
{
“type”: “range”,
“id”: “font_size”,
“min”: 12,
“max”: 40,
“step”: 2,
“unit”: “px”,
“label”: “タイトルのフォントサイズ”,
“default”: 20
},
{
“type”: “select”,
“id”: “layout”,
“options”: [
{
“value”: “full_width”,
“label”: “全幅”
},
{
“value”: “grid”,
“label”: “左右余白あり”
}
],
“default”: “full_width”,
“label”: “画面幅”
},
{
“id”: “video_url”,
“type”: “text”,
“label”: “mp4ファイルのURL”
},
{
“id”: “video_thumbnail”,
“type”: “text”,
“label”: “サムネイル画像のURL”
}
],
“presets”: [
{
“name”: “mp4-video”
}
]
}
{% endschema %}


